ファイルが共有化されてると、できないことがある。
セルの結合の解除。他にもたくさんあるけどひとまず、自分への戒めとしてメモ。
タイトル行の上を、タイトルのジャンルでまとめたくても、セルはまとめず色と線で表現する。列ごとコピーができなかったりいろいろと不便!
ファイルが共有化されてると、できないことがある。
セルの結合の解除。他にもたくさんあるけどひとまず、自分への戒めとしてメモ。
タイトル行の上を、タイトルのジャンルでまとめたくても、セルはまとめず色と線で表現する。列ごとコピーができなかったりいろいろと不便!
フィルタのかかった表があるシートで、手動でA1の左上をクリック=全選択してdeleteボタン押すと、今表示されてる領域だけが消えます。フィルタが外れて、隠れていたデータが出てくる。そこでさらに全選択してdeleteでようやく全て消すことができます。
これが、VBAでも同じことが起きました。フィルタかかったシートに対してClearContentsしても、2回実行せねば消えることがありません。
回避策としては、フィルタを解除してからClearContentsする必要があります。
またそのとき、chatGPTが教えてくれた
On Error Resume Next
On Error GoTo 0
これを外すことができなかったので、ポイントとしてメモしておきます。
外してたらエラーになったのはたぶん、フィルタかかってないときにこれが発動されるとエラーになってしまうんだと思う
Sub ClearFilteredData()
On Error Resume Next
ActiveSheet.ShowAllData ' フィルタを解除
On Error GoTo 0
' シートの全ての値をクリア
ActiveSheet.UsedRange.ClearContents
End Sub
On Error Resume Next
' エラーが発生する可能性のあるコード
' ...
On Error GoTo 0
' 通常のエラーハンドリングに戻す
' エラーが発生しても通常通りメッセージが表示され、プログラムが停止する
' ...
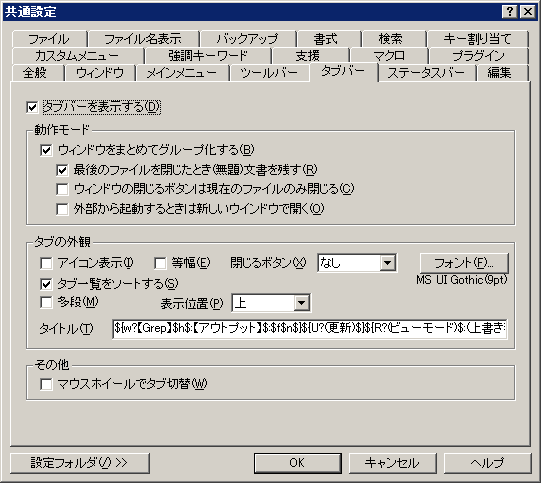
設定って最初にやったらそれで終わりだから、都度調べてもそんなに負荷ない。
が、けっこう環境が変わって、都度「あ~~あの設定しないと💦不便だな💦」という期間を経て、ある日設定する。
というのを繰り返してて、イライラ感のあるタイミングが頻繁にやってきてるので、もう自分用の設定のメモをしておこうと思う。



バックアップ用のバッチを作成した☆
今の業務で、バックアップせよとも、それをバッチかせよとも言われてないんだけど、
自作のVBAでファイルを編集するので、心配で、念のため編集前に毎回バックアップとってたのを、バッチファイルをクリックするだけにしてみた^^とっても便利💕
日時のフォルダ「yyyymmdd_hhmmss」を作成し、その配下にファイルをコピーする
バッチファイル作ったことあるけど毎回調べながらで全部忘れてきたから、今回はメモ。
echo off
rem 0-9時のとき、先頭の空白を0に置き換える
set tmptime1=%time: =0%
rem 時刻の先頭8文字を取得
set tmptime2=%tmptime1:~,8%
rem 時刻の":"を取り除く
set tmptime3=%tmptime2::=%
rem 日付から"/"を取り除いたのと、作成した時刻をつなげてフォルダ名にする
set dirname=bak%date:/=%_%tmptime3%
rem 作成したフォルダにファイルコピー
copy C:\asisfolder\file1.txt %dirname%
copy C:\asisfolder\file*.xls %dirname%
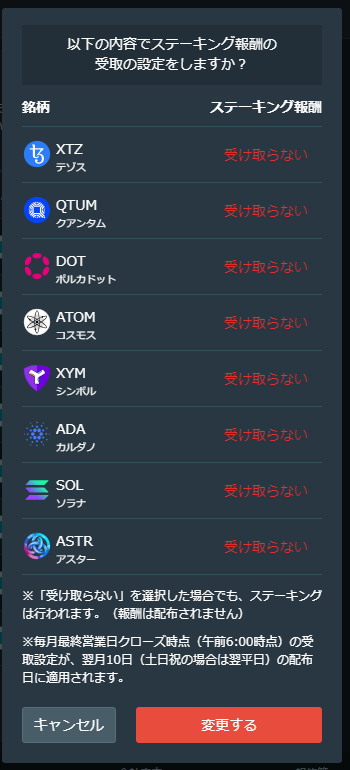
dicord見てて気づくことができた。SOLだけGMOコインで買ってるんだけど、ステーキング設定されていた。。!!

ステーキングって税金が難しくなるみたい。
あえてやろうと思うときしかやらないよー💦
なんだよこのデフォルト設定(# ゚Д゚)
こんなものはこうして、、

こうして、、

こうや!

でも月末時点の設定を翌月に反映、、てことは、SOLいつ買ったかな、12月に買ってたとしたら、12,1,2月=つまり2年間分、税金の手続きでステーキングの計算しなきゃいけないじゃん
ややこいだけでなく、ステーキングに預けてる分が、原資まで含めて利益扱いになるかもしれなくてdiscord上で先輩方が阿鼻叫喚してる。結末見届けねば。
CONNPASSで勉強会情報探すとき、条件はだいたい同じだ。
日付は今日からだいたい1週間のぶんで、開催地は沖縄とオンライン。

東京にいたらイベントが多いのでキーワードで絞り込む必要があったけど、今はこれで充分。逆にしぼることで興味深い勉強会を見逃したくないのでしぼらない。
このCONNPASSの検索画面は頻繁に見るので、日付・開催地の入力が面倒で、いつかブックマークレット作ろうと思っていた。
結果的にできてないんだけど、chatGPTに指示して作らせたコードがあるからメモ兼ねて共有しておきます。consoleのエラーも共有して、広告ブロッカーのせいじゃないすか、ってことだったんだけど、Edgeのほうは広告ブロッカー入ってないし。広告ブロッカーはずしたくなかったので確認できずです。
上の「ブックマークレットの登録方法」と重複しますが、まずCONNPASSの検索ページを開きます。https://connpass.com/search/
開いたところで、ブックマークから、作成したブックマークレットを選択することで動作させます。
ブックマークレットができないならと、ローカルにhtmlファイルを置いて、そこにURLリンクだけ記載しました。そのローカルのhtmlファイルをブックマークするというやり方。

URLリンクに今回の検索条件が埋め込んであれば (※)、したいことはできるから。ブラウザで完結せずhtmlファイルをローカルに置いとくっていうのが、うっかり削除したり移動させたりのリスクがあって、いやですけどね。
(※)検索ページで検索した場合でも、検索結果は指定の値が埋め込まれたリンクになる 例)https://connpass.com/search/?q=&start_from=2023/12/18&start_to=2023/12/25&prefectures=okinawa&prefectures=online&selectItem=okinawa&selectItem=online&sort=
これもchatGPTに指示してつくってもらいました。
file:///C:/Users/USER/Documents/connpass.html
ブックマークから検索画面にいって、そこでまたブックマークからブックマークレットを指定する、よりも、一度ブックマークからこのhtmlを開いて、そこに載ってるリンクをクリックするだけだから、毎回のクリックの手間はこっちのやり方の方が少ない。
ついでに他にこういうURLに機能持たせたいページがあればここに書いといたらブックマークページとして使えるしね。ブックマークバーは横幅に限りがあるからその代わりにもなるし。
モバイルで使えないのは欠点だけど、どこかにホストしちゃってもいいかもね。秘匿するべき情報は含まないのだし。
本記事を公開したらはてブロの機能で関連記事が下に表示されて混乱した。3年前にすでにbookmarklet完成させて記事も書いていたんだね私。PC変えたから設定してなかっただけだったんだ。。劣化を思い知らされた。でもchatGPTに勝ってたと思うとちょっと嬉しい。